New Product, Existing Brand
Overview:
Within a well-established institution with a mature brand, I was tasked with designing, building, and implementing a product visual and interface identity.
Our organization was new to product design, but we already had a well-established and mature brand and a strong online presence. When we conducted initial usability testing, we discovered that while our current colors, fonts, and styles worked well for static graphic design and marketing materials, they caused significant accessibility and usability problems when used in interactive and responsive product experiences.
The marketing web team managed our website, which was designed with one primary goal in mind: to persuade visitors to enroll. To achieve this, the existing web design was created to lead users to one specific action. However, as we began exploring designs for our product, we realized that this approach wouldn't work for an interactive experience that aimed to engage users for several hours each week, involving a wide range of interactions.
The Opportunity & Solutions
My Challenge:
To lead the initiative to create of a comprehensive product design system that honored the existing brand personality while expanding to meet UI needs for a learning ecosystem. The system was to be accessible, device agnostic, and have sufficient depth to support a wide variety of ecosystem interactions and experiences. In addition, the design system needed to create delight through motion graphics, micro-interactions, and moments of joy.
Aligning Around A Style
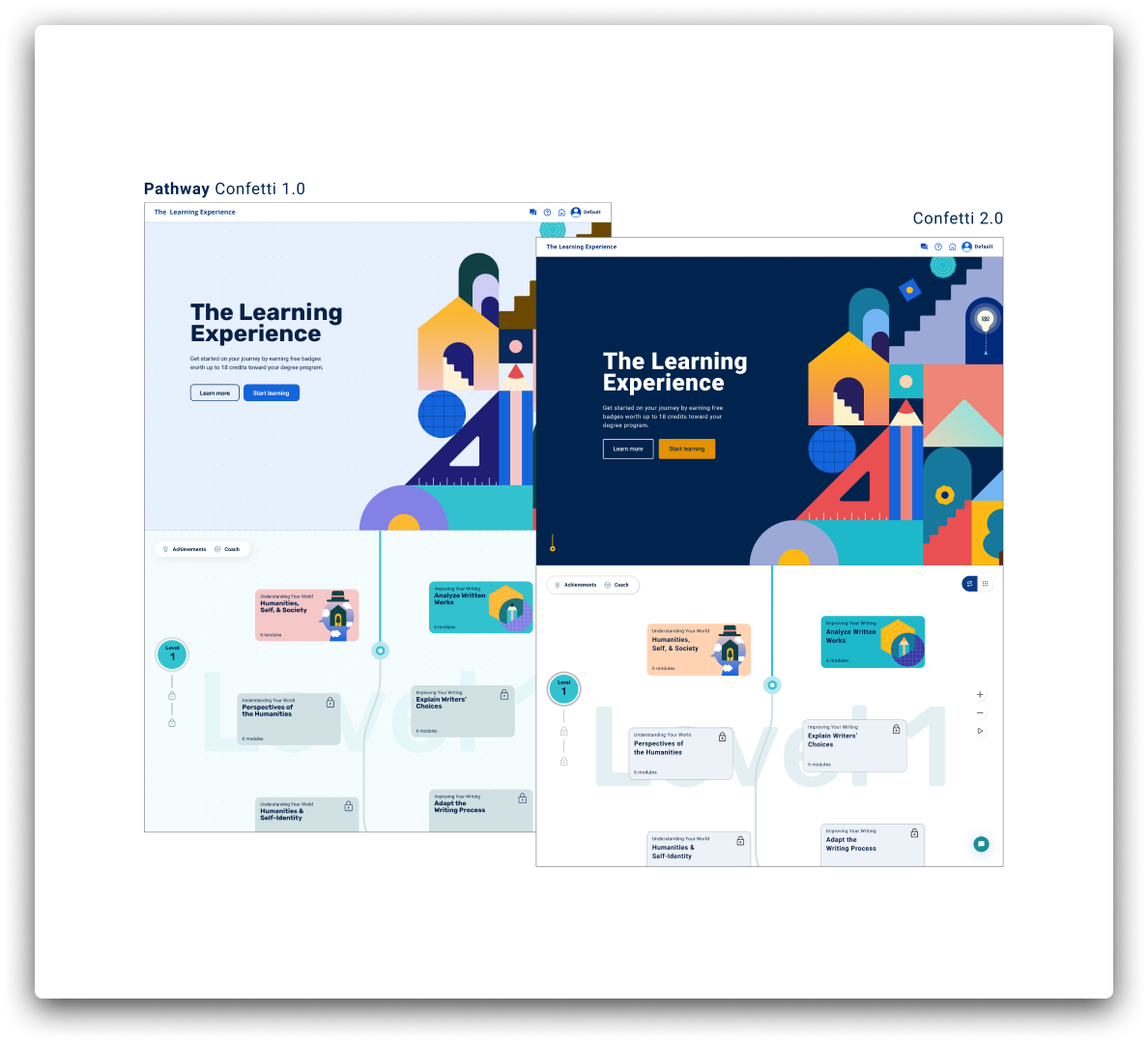
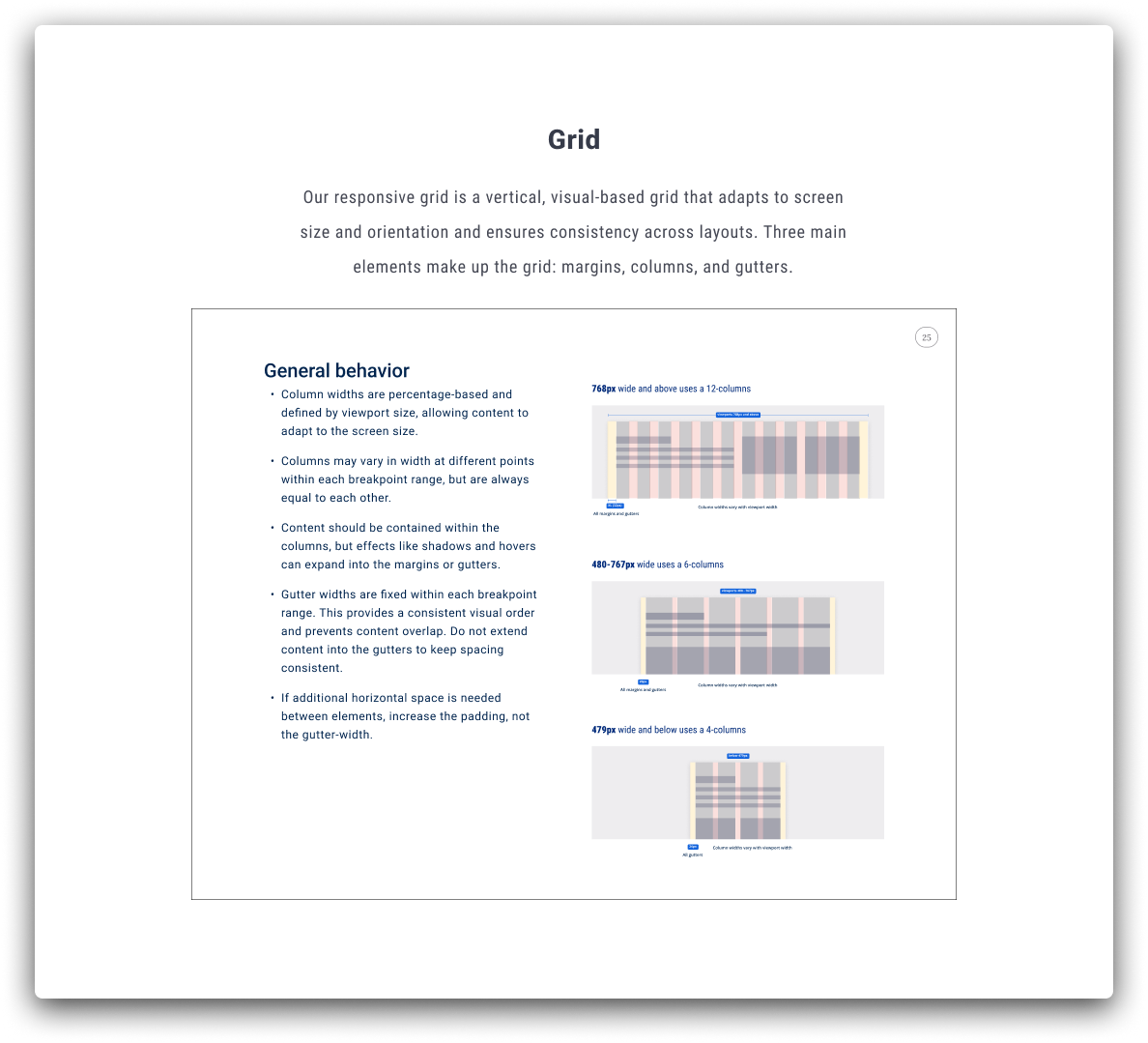
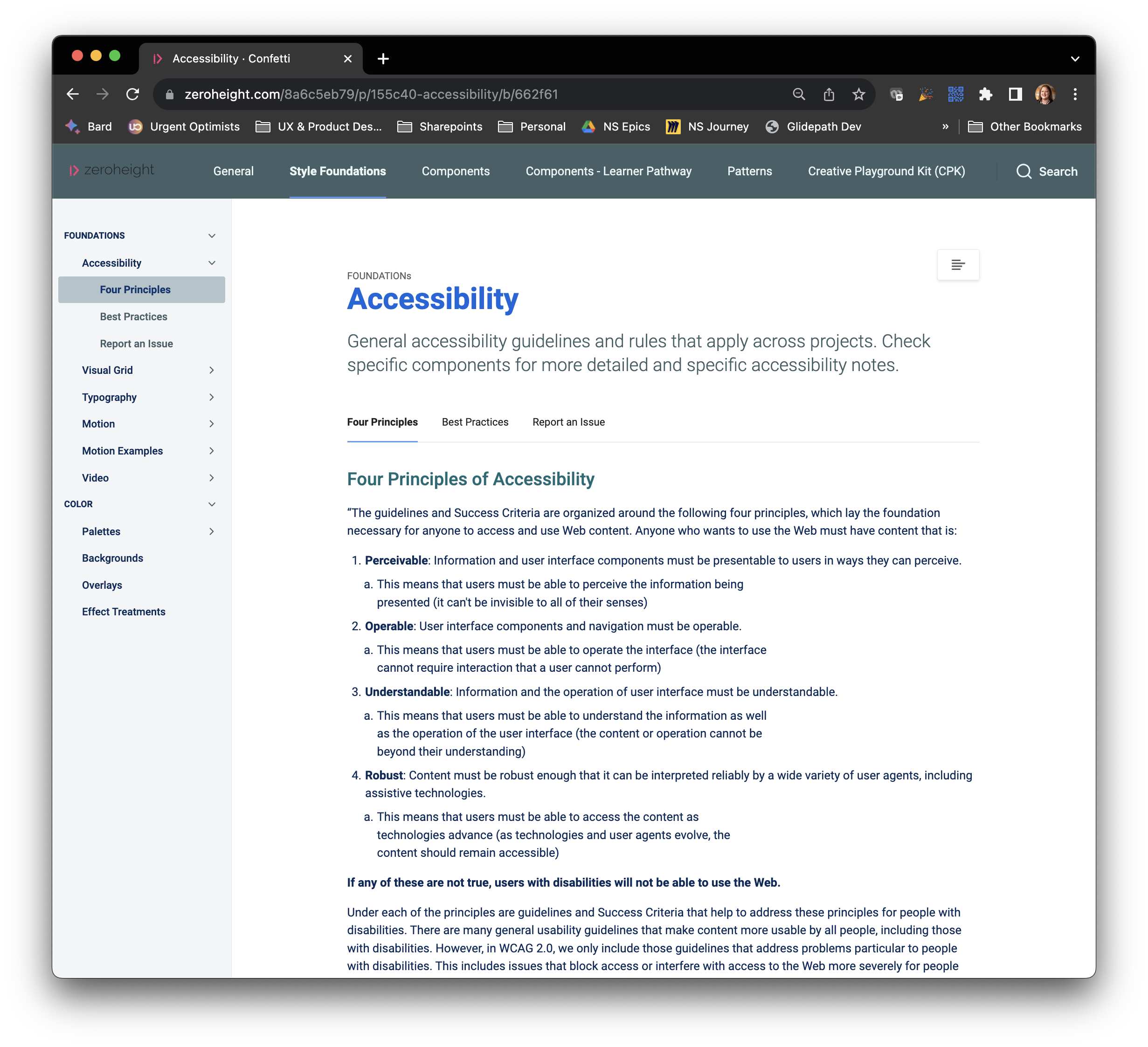
Early on, I pushed for the creation of a style guide that outlined the visual guidelines and components for the family of products. This helped ensure consistency in both prototyping and development, while also defining the parameters through which designers could experiment and innovate. It might be counter-intuitive at first, but by creating boundaries the designers gained confidence in their ability to take smart risks and push boundaries on experience design. Click here to preview the style guide.
A Robust Design System
While our internal team focused on building out the low-fidelity design system, testing components and patterns, and identifying requirements, we onboarded a vendor to start producing high-fidelity components quickly under our creative direction to enable feature work to begin.
As feature work evolved, we gathered data around component usage and launched a major effort to streamline the system while documenting robust usage guidelines. Simultaneously, I brought in design agency Ustwo to expedite the creation of joyful and playful moments through the design system and motion.
Regular collaboration with the marketing team ensured consistency between brand and product, while also promoting shared resources and efficiencies for both teams.
Results & Outcomes
We delivered both a low-fidelity and high-fidelity product design system featuring a combined 500+ components, variants, and styles which met the needs of product feature work as well as honored the existing brand personality.
I established deep and fruitful relationships with the marketing, branding, and web teams for our mutual benefit, sharing concept art, design systems, and enhancing understanding of the intersection of brand, accessibility, and interface design.
I managed two large vendor contracts plus an in-house team to build a robust and functional design system in less than six months, aligned vendors and the internal team to ensure consistency and delight in all work, while meeting the needs of the designers working on feature and release work simultaneously.
We oversaw two international development teams as they executed the code in Angular for each component, providing quality control and project management to ensure work was completed in an efficient and accurate manor. When we hired an in-house UI Development team, successfully partnered with the Director of UI Dev to transition work in-house with no loss of knowledge.
I coached the Design System team on managing multiple input and outputs simultaneously to ensure the system met the needs of all groups both within and beyond product.